
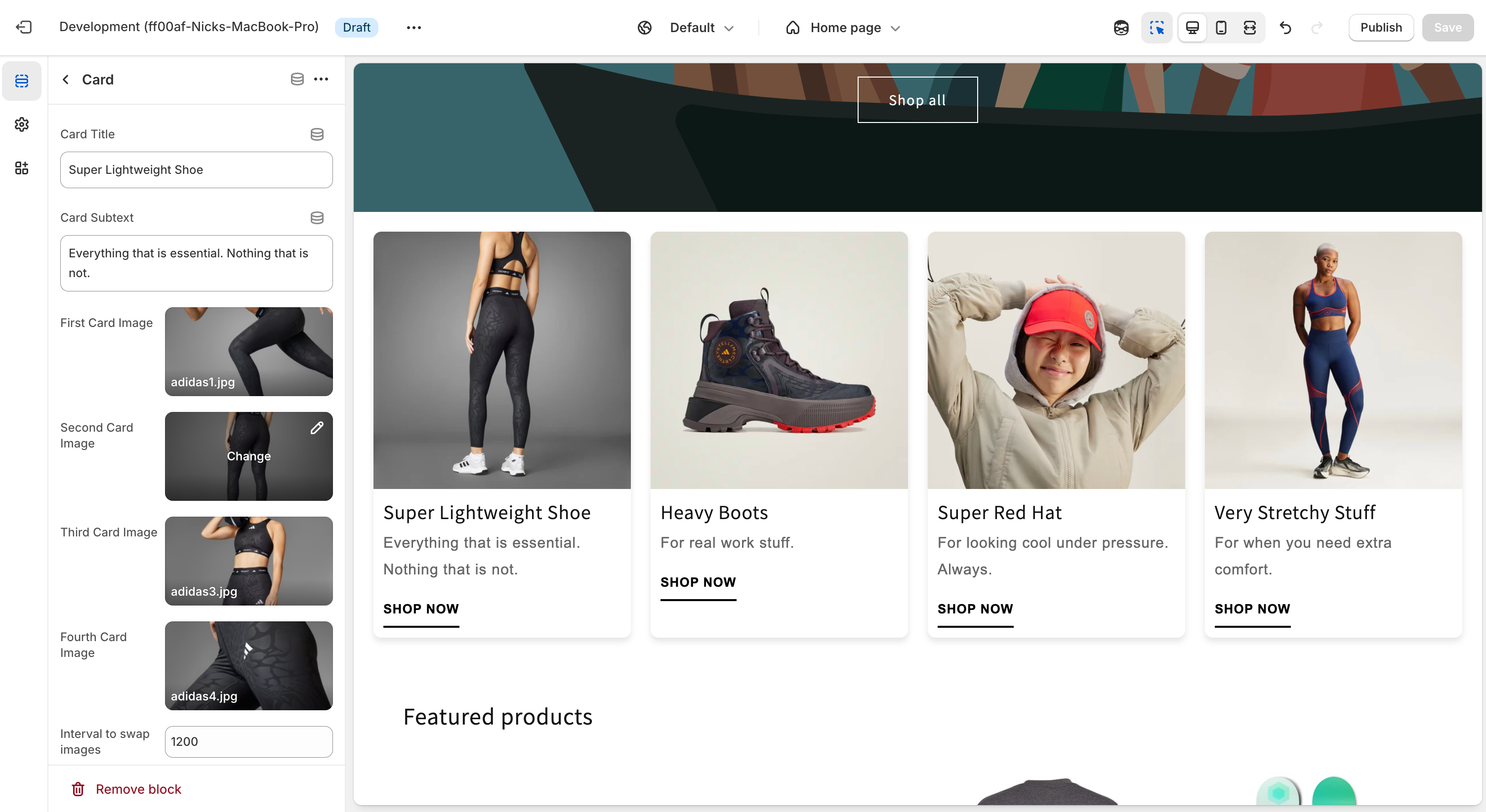
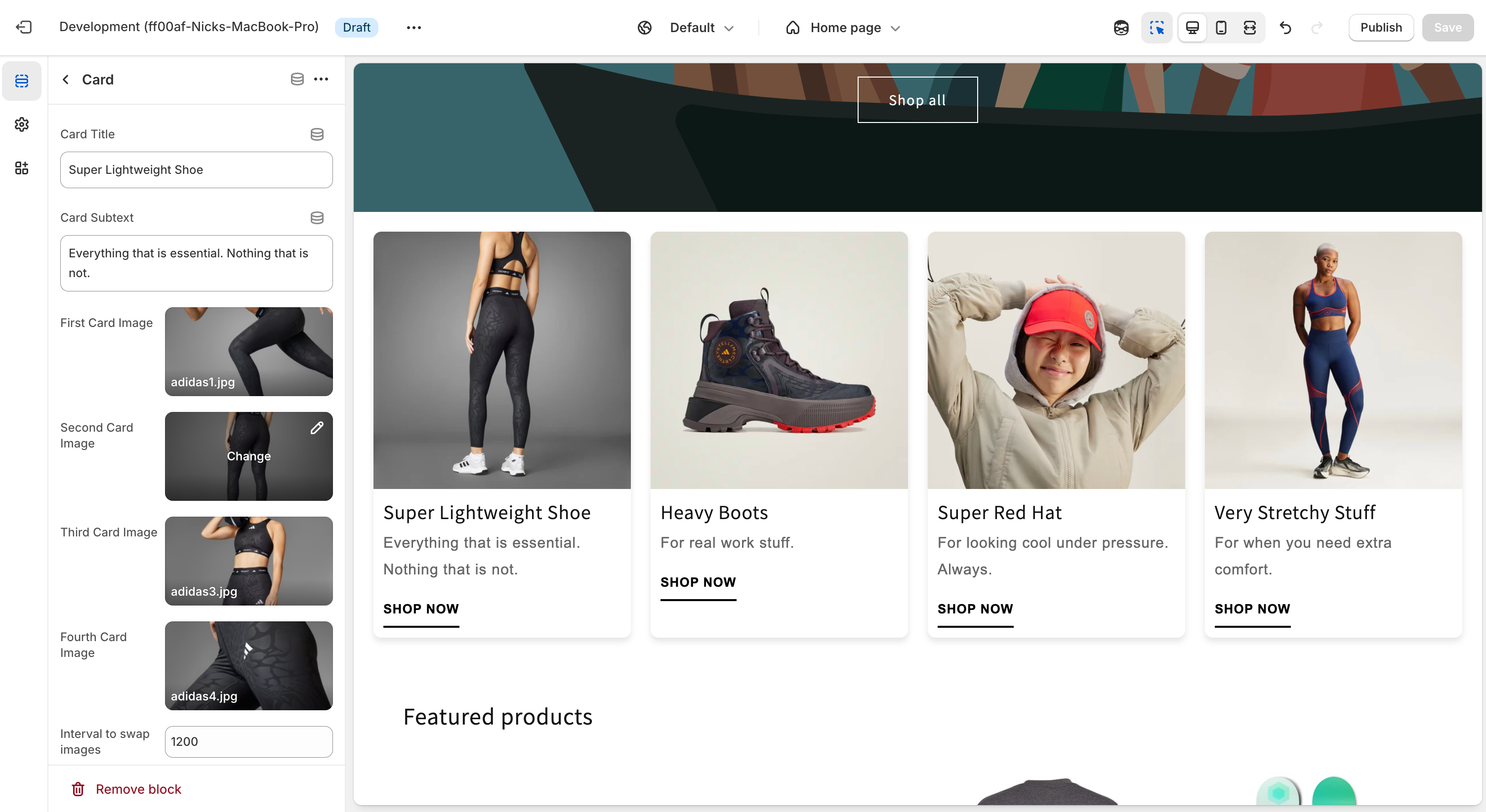
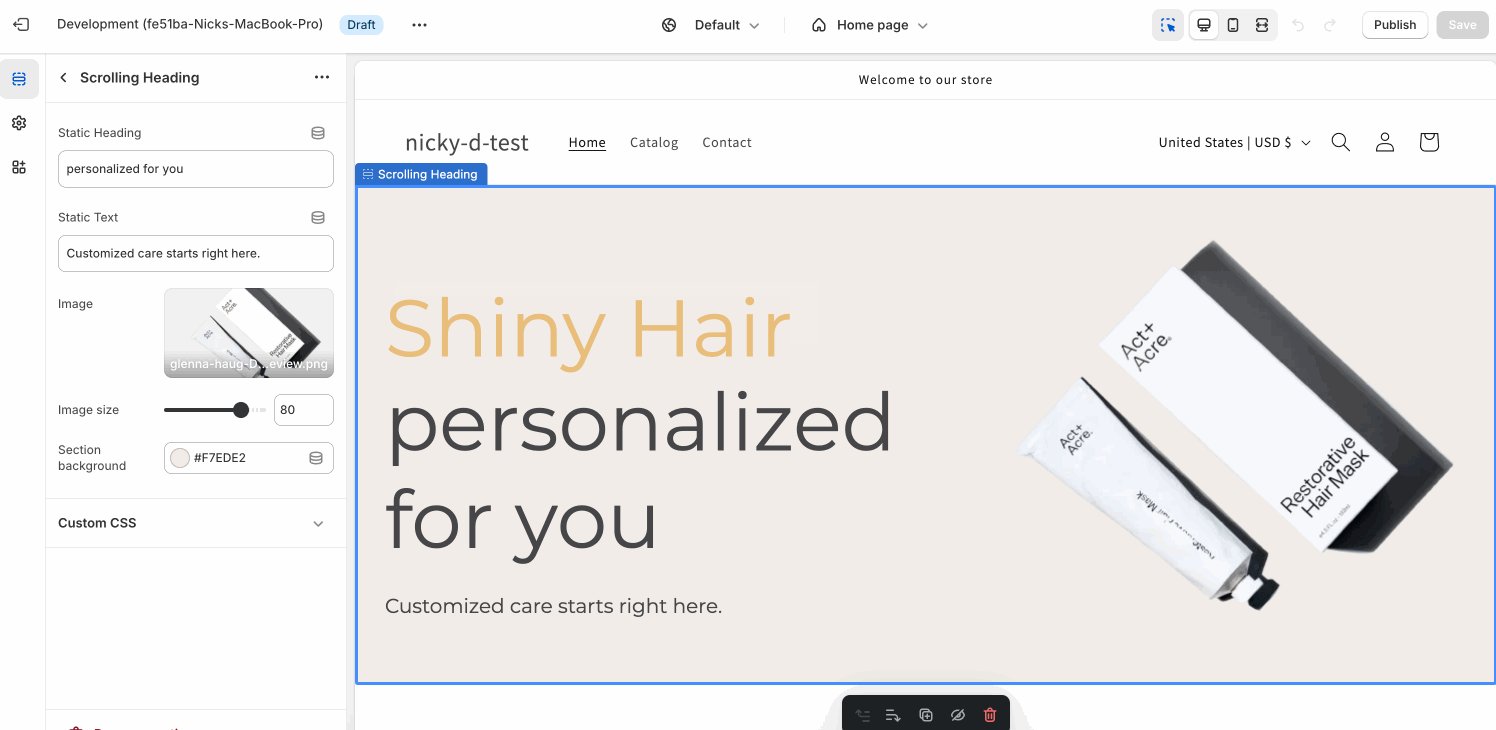
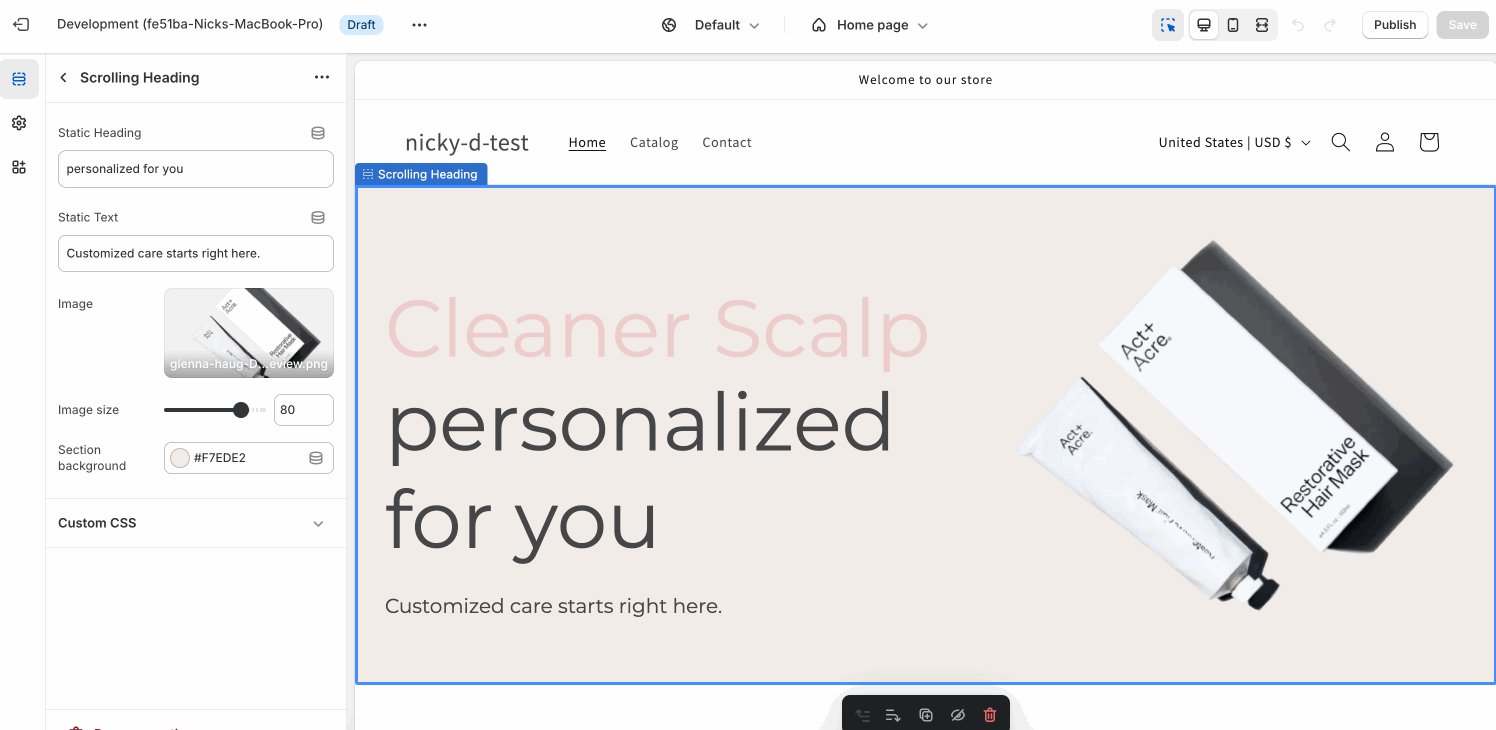
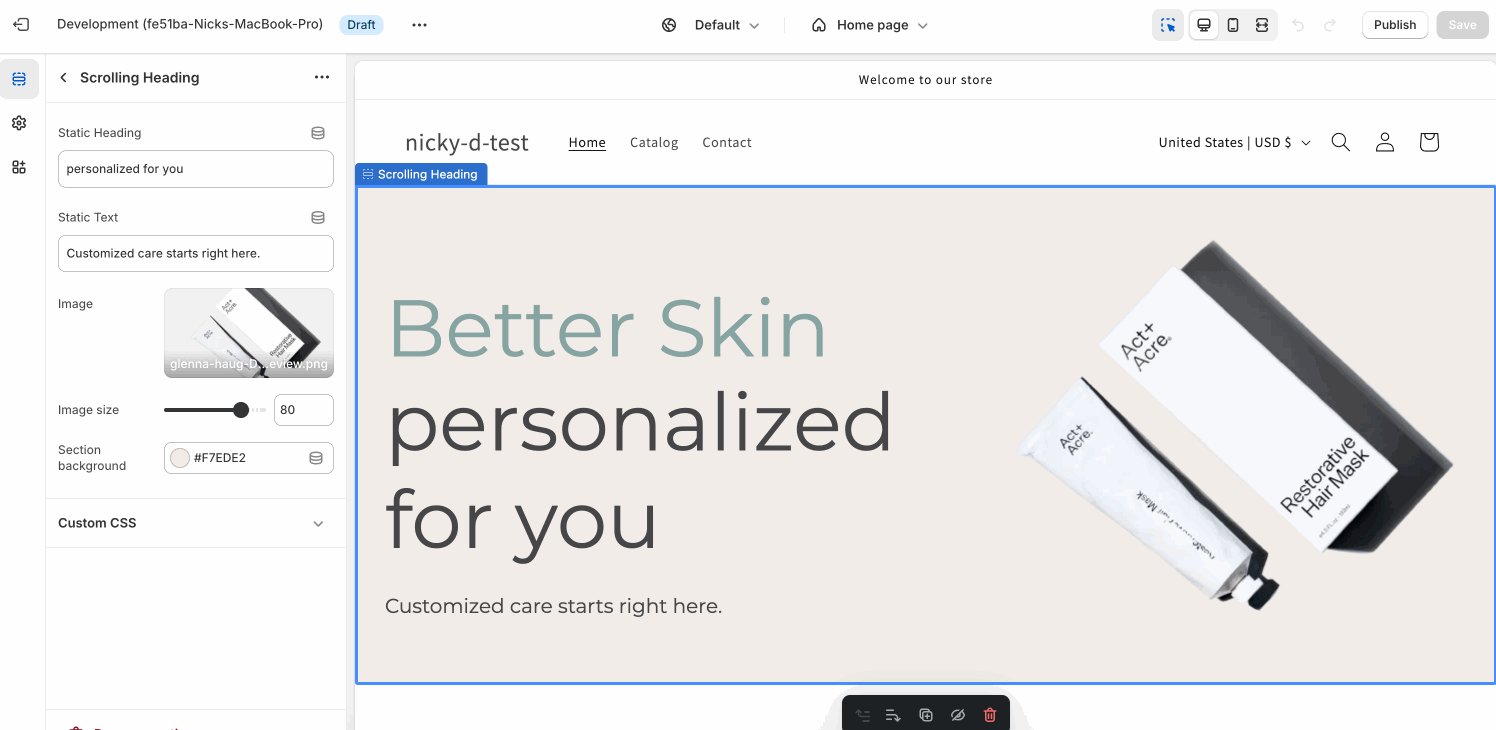
Creating a Product Showcase with Changing Images: The Adidas Section
Visual appeal is crucial for attracting customers and driving sales. One effective way to enhance your online store's aesthetics is by incorporati...
Read MoreLearn by doing. Work on real-world Shopify theme projects and gain practical experience to confidently apply your skills to live eCommerce stores.
Benefit from step-by-step lessons crafted by an experienced Shopify developer. Get insider tips and techniques used by professionals.
Learn at your own pace. Access the course anytime, anywhere, and revisit lessons as often as you need with lifetime access.
Join a network of fellow learners. Share ideas, ask questions, and grow together with access to a supportive learning community.

As a newer JavaScript developer that is new to Shopify, this course made understanding the Shopify theme ecosystem effortless. It was truly invaluable. The hands-on projects and clear, step-by-step guidance completely transformed the way I approach Shopify development. I now feel confident building and customizing themes for my company. Highly recommended!
Software Engineer at Pura

Visual appeal is crucial for attracting customers and driving sales. One effective way to enhance your online store's aesthetics is by incorporati...
Read More
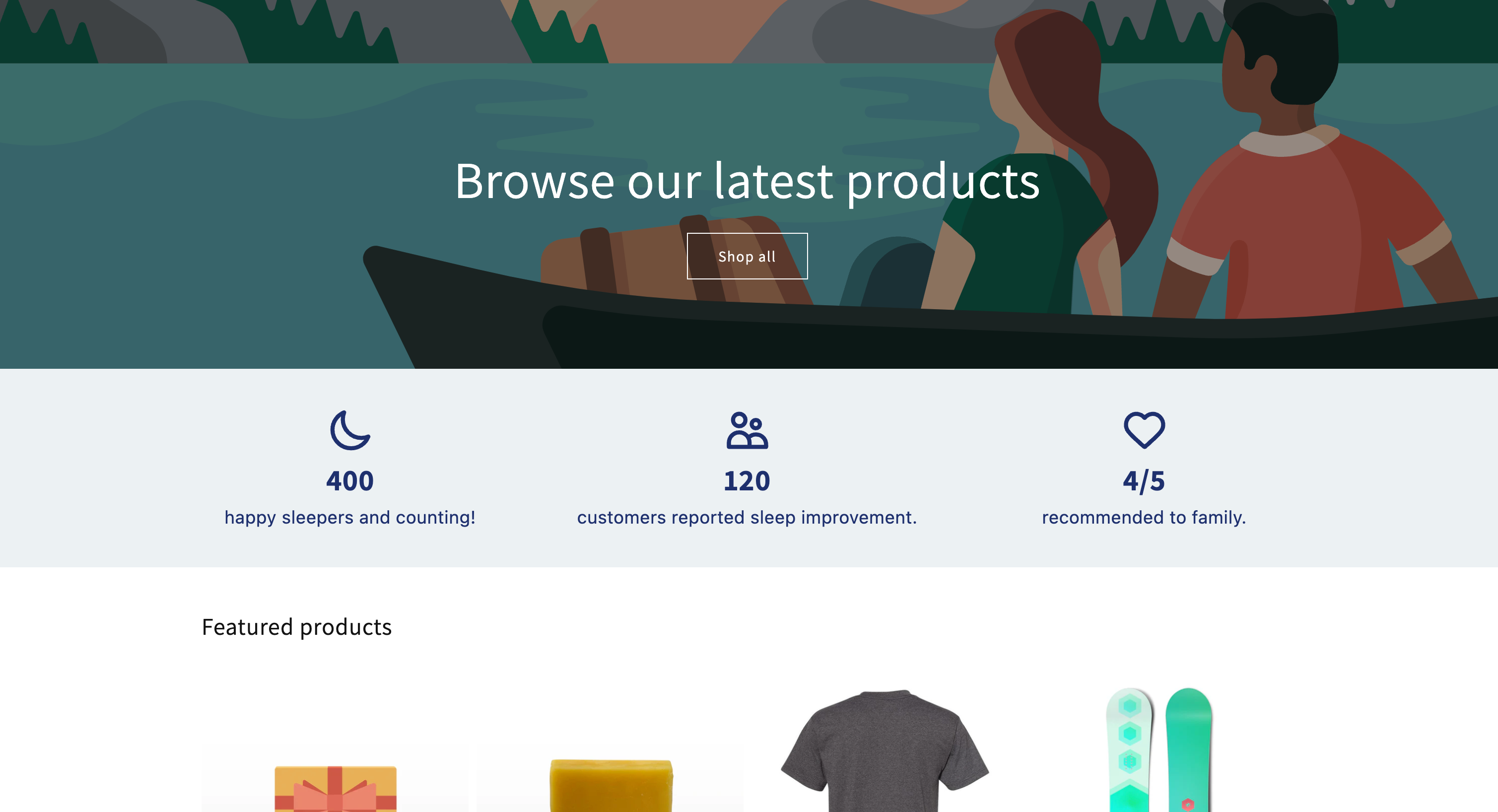
In this blog post, we will walk you through the process of creating a visually appealing count animation section for your website, similar to the ...
Read More
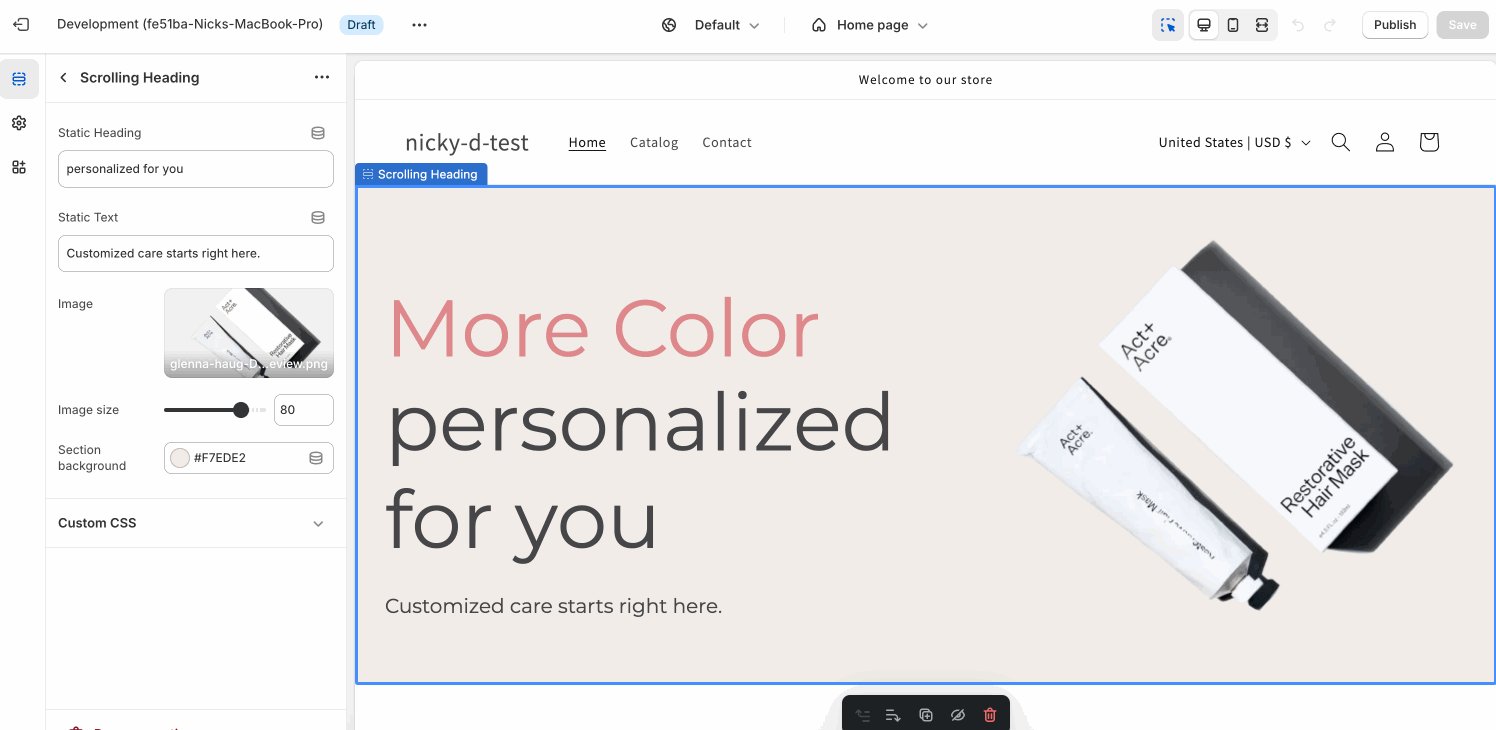
Creating engaging animations on your Shopify store can significantly enhance user experience and draw attention to key messages. In this tutorial,...
Read More